Photoshop is great for embellishing display text with little effects. When you add layer styles into the equation, you have the added benefit of the styles being easily transferable. In this tutorialshow you how to make six different effects using just layer styles. So really this is like six tutorials in one!
Quick Gold Text

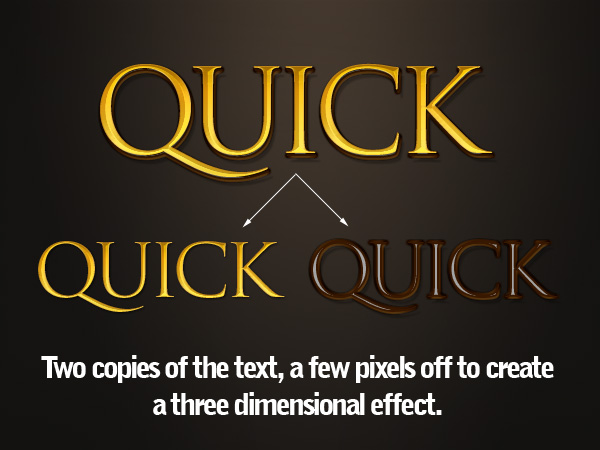
There are a lot of ways to make "gold" text. This one makes use of two layers with the exact same text on it. They are layered on top of each other with the bottom layer a few pixels down so that it gives an illusion of 3 dimenions.
The font we're using here is Trajan—a very elegant typeface that suits gold text.

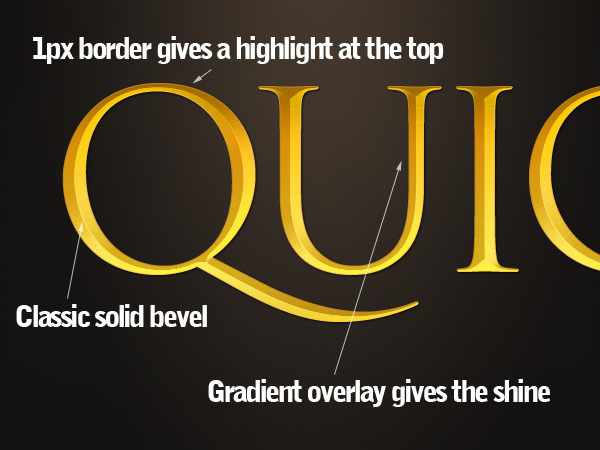
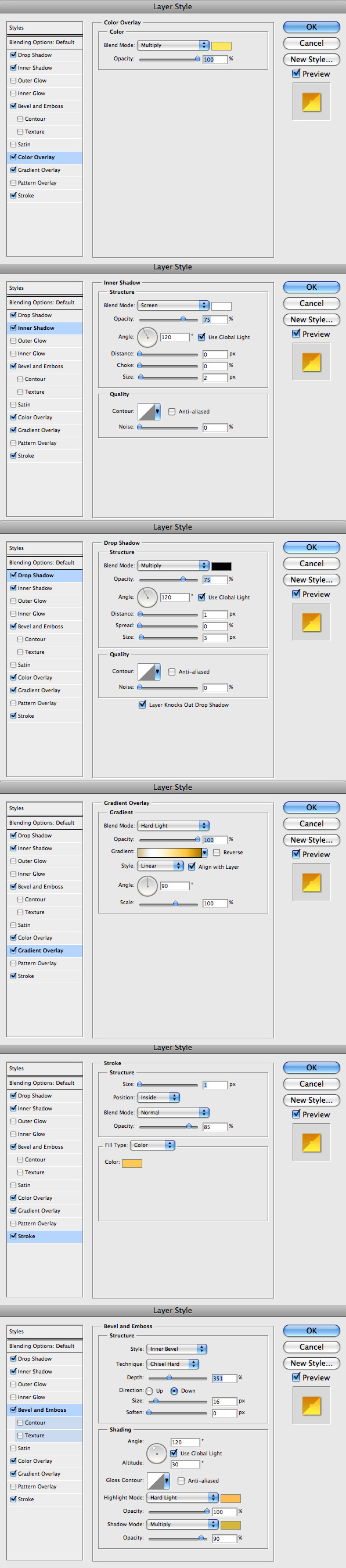
First the top layer, which is made with the usual suspects—a bevel, a gradient overlay, and so on. Note the faint drop shadow that actually gets applied to the layer below it (which then has its own drop shadow).


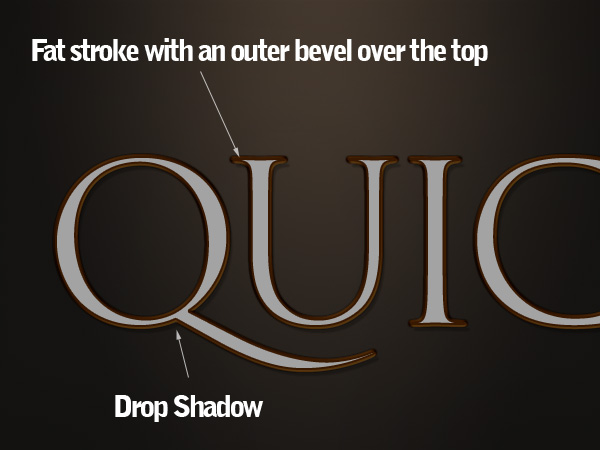
This is the layer that gives the depth to our letters. Notice that the interior bit is not important because it gets covered by our gold plating layer above. It uses an Outer Bevel on top of a fat Stroke to create the highlights. Then when we place the other layer on top they come together to make a lovely gold effect!


There are a lot of ways to make "gold" text. This one makes use of two layers.
3D Metallic Text

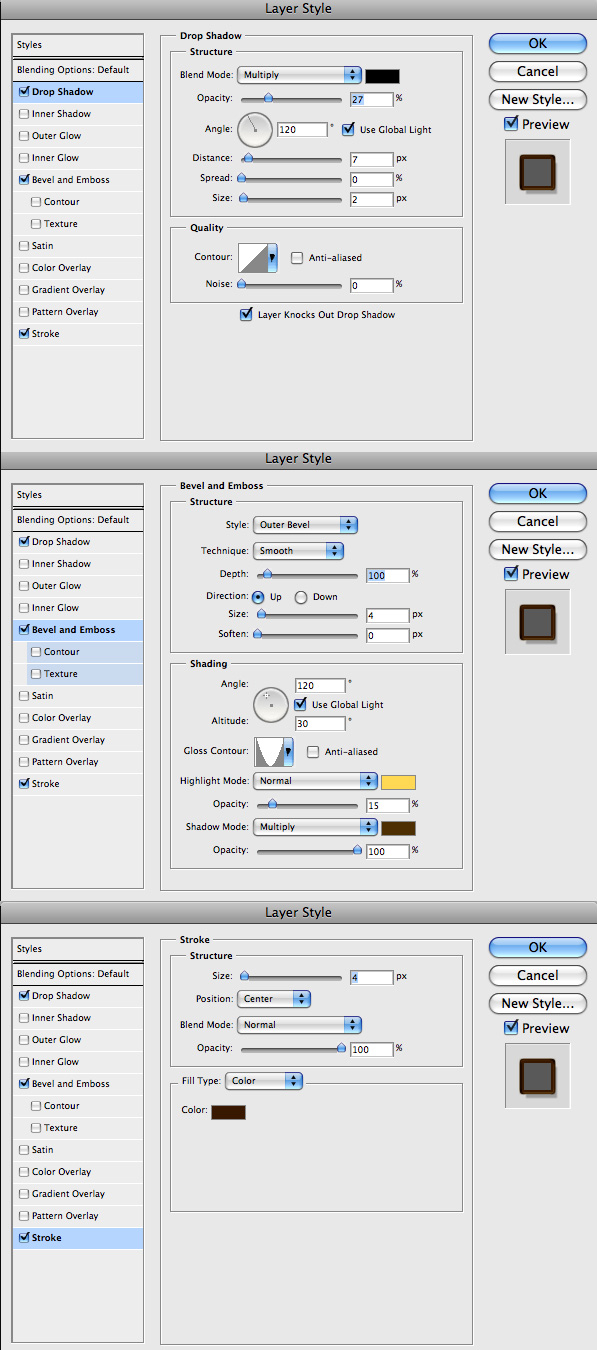
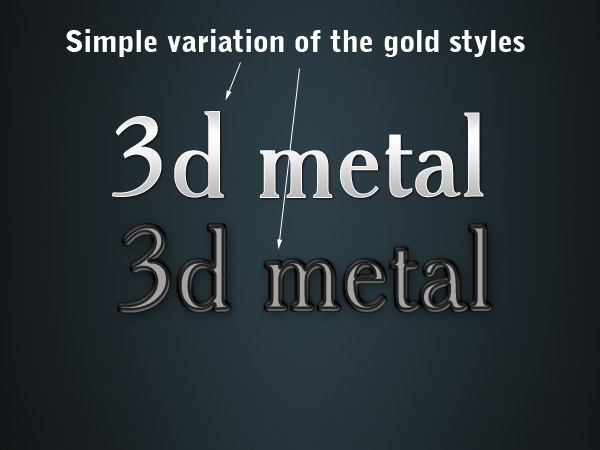
This effect is actually just a variation on the gold text. As you can see below, we've again used the dual copies of the text, each with layer styles applied. Here I used a different Gloss Contour on the beveled text below, and of course everywhere we used a yellow shade in the last effect, I used a grey color here.

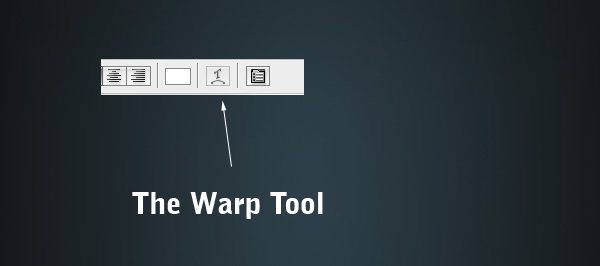
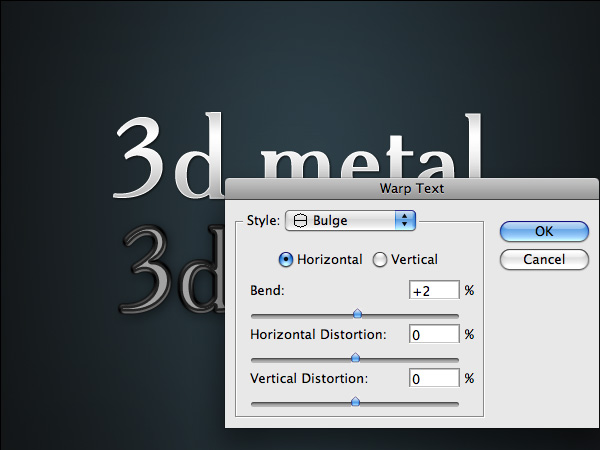
To try something slightly different, I also applied a text warp. You can do this by clicking on to the text layer, selecting the Horizontal Type Tool (T) and then an icon appears at the top (shown below) that you click on. This gives the Warp Text dialog box.
Now if you apply a Bulge to one of the layers, but not the other, you get a slight distortion that looks neat.


DoubleType

This effect is much simpler and just relies on having two versions of the text, one styled and one not. I've used Futura as my typeface here. I believe I saw this effect on a movie poster once so I've used red the way they did, but it works just as well with other colors and combinations.
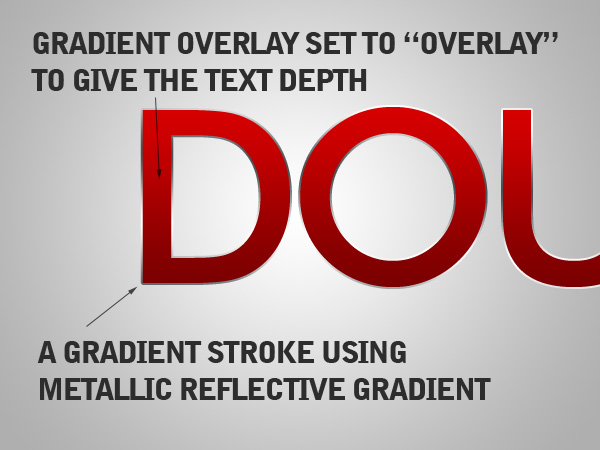
All there is to do is apply two bits of layer styling:
- Add a 1px Outer Stroke using a gradient instead of a color. I've used one of Photoshop's metallic gradients (see the thin metal style further down for more details). It gives the edges a shiny quality that's nice.
- Then we add a black to white Gradient Overlay to the text set to Overlay and 50%. This means when you change the text color it automatically adjusts so it has a nice bit of shading over the top.

HyperColor

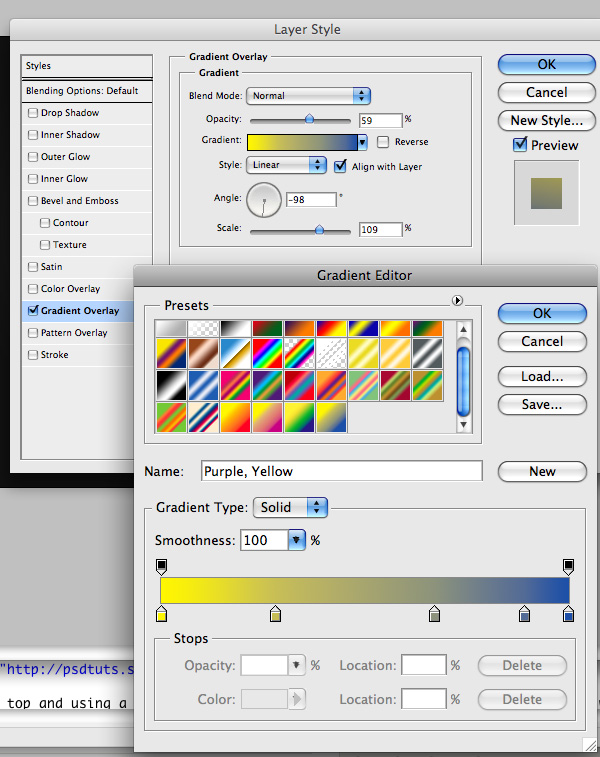
This effect I discovered at Chris Garrett Media's site where he uses it to great effect. It's a very simple effect really, you just grab some text (typeface is DIN in this example) and give it a Gradient Overlay. Photoshop has some really nice Color Harmony gradients that you can add by clicking on that little arrow that points to the right on the Gradient Editor dialog box. The gradients it adds are the bunch at the bottom. If you choose one of those and set it to about 59% on white text, set on a dark background.

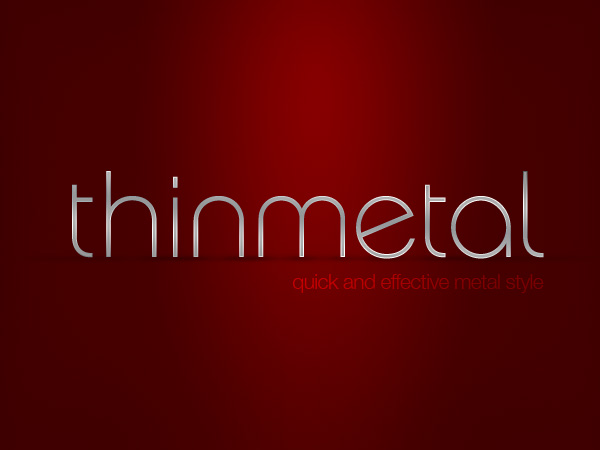
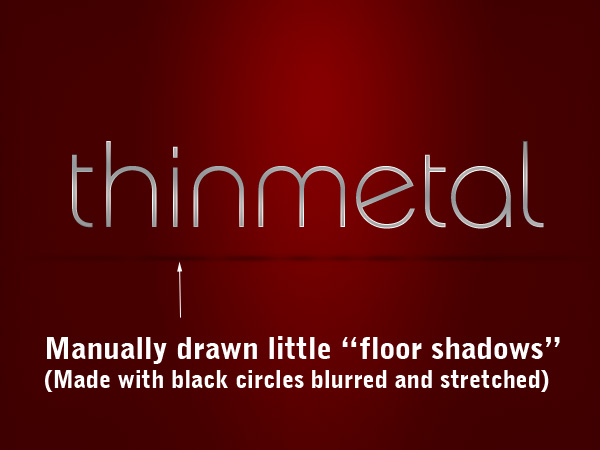
Thin Metal

This is the simplest way to make a metallic effect. It relies on the fact that when you see metal in real life, it's usually got lots of highlights and shadows, especially shinier, chromier type metals. So by using two copies of the same gradient at different angles you can make this effect happen really easily and give your text a metallic effect.
It's best on a thin typeface because otherwise the interior of the text looks dull and flat (unless of course we added more styling, but then it wouldn't be super quick!)

So first of all I decided to make my text 'stand up' in this example. So just create a layer below your text and draw tiny circles of black below the points of each letter. Then blur them by going to Filters > Blur > Gaussian Blur and set it to about 2px. Then hit Ctrl+T and squash them vertically. Finally set them to about 30% Opacity so they are nice and faded out.
For letters like the a and e where there is a larger area of the letter touching the 'floor', you can use the transform tool to stretch the circle our horizontally.
Finally I duplicated one of my circle shadows and stretched it waay out so that it went underneath the whole bit of text to make the overall shadow.
Experiment and you should be able to create some neat little pools of shadow under the letters.

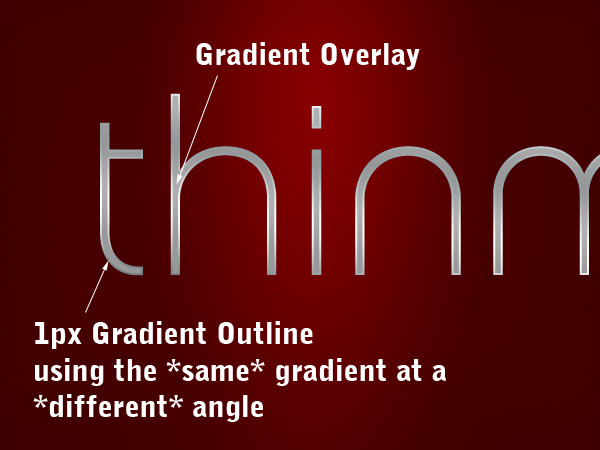
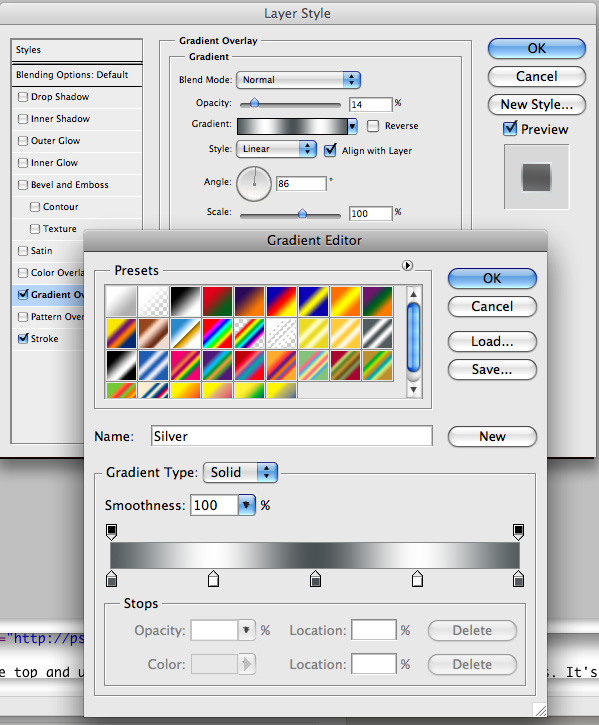
Now the actual text is just a combination of a Gradient Overlay and a 1px Stroke that uses the same gradient. The gradient we use (and it's the same as in the Double Type effect above) is a metallic gradient that comes with Photoshop. You can add this to your gradients palette, using that little right arrow shown in the Gradient Editor below, then choose Metals and you should see it appear.
The key here is to make sure the Angle on the overlay and the stroke is different. This is what creates the highlights on the text that you can see in the close up screenshot above.
I also set the main overlay to just 14% Opacity over the top of some grey text so that it was a little faded out, but that's optional.

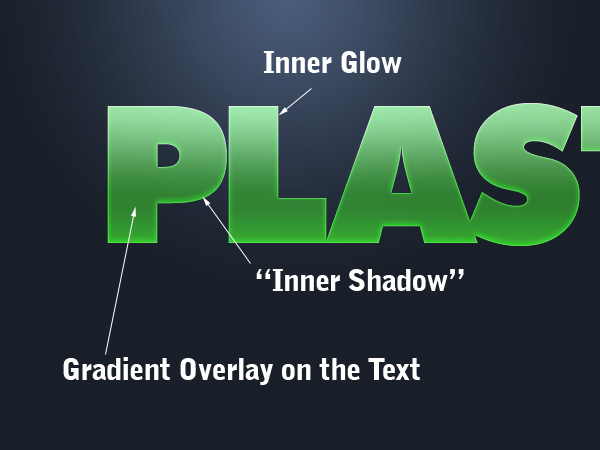
Plastic Fantastic

I love these gel-type text styles, though I must admit I don't think I've ever actually used one in a real design. But who cares, they are so fun to make. This one uses two copies of the text and two different layer styles (similar to our first two metal texts earlier).
You can see the two layers below. The main styling is done in the bottom layer, while the top one is used to create that shine effect.

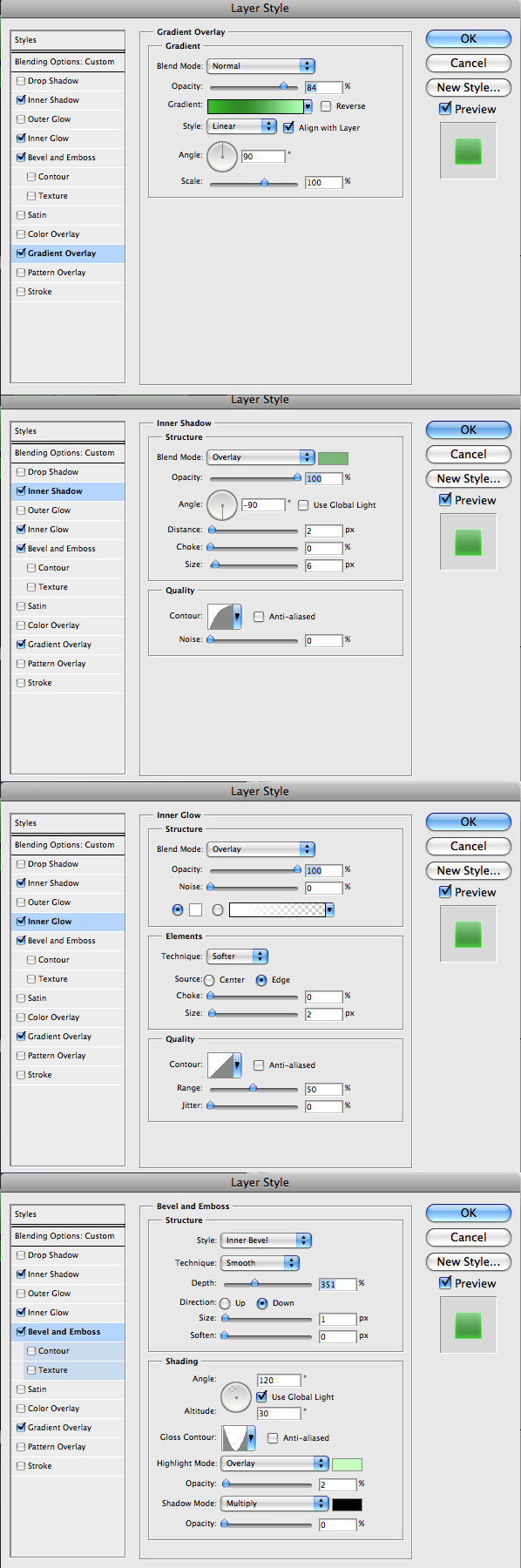
In the bottom layer we've used a bunch of glows, altered shadows, and gradient overlays. You can see the actual settings further below.


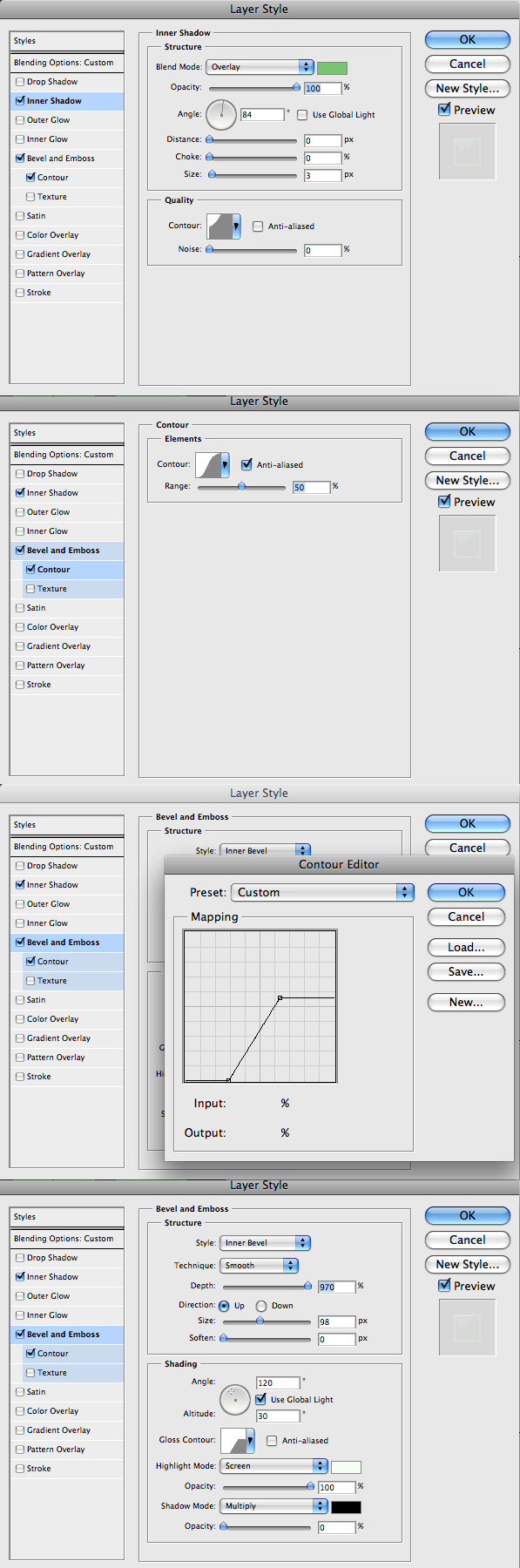
In this layer I've heavily modified a Bevel and Emboss style to create that sharp-edged highlight. Again, you can see the exact settings, including the shape of the gradient contour below.


Source: psdtuts.com

No comments:
Post a Comment